If you clicked on this article, chances are that you are using images, videos and files on your website already. That’s absolutely great: visual content is the fastest way to generate emotions, (human’s driving force!) connect with your readers, and leave a lasting impression on your website visitors.
HOW TO QUICKLY OPTIMISE IMAGES, VIDEOS AND PDF FILES
In the following guide, we’ll take you through the three easy steps to optimising your images, video’s and pdf files. (Once you know, you know!)
IMAGES
The statistics speak for themselves: 39% of people will stop engaging with a website if the images won’t load or take too long to load. In order to avoid that, let’s have a look at how you can optimise your images for your website in three easy steps.
1. Choose the right image format
First, make sure that your images have the right format for web use. You will generally choose JPEG, PNG or GIF images because they are popular, light formats with a good image quality.
You can also choose to use SVG images. This format is part of the vector images family which implies that the data is saved as a geometric description and defined in XML text files. SVG files have an impressive level of resolution-quality and are well adapted for responsive web design.
Does your image have the right format? Perfect! Let’s move on to step two:
2. Resize your image
Now your image needs to be the right size! Image size describes an images height and width in pixels. We want our image to be just the right size, which means it cannot be too small or too big. Why is this so important? Because an image that is too small will be pixelated or blurry when stretched to fill containers, such as banners. Images that are too big will take too much time to load on your website. It is a balance between image quality and webpage loading time. We consider that an image size of 1500 – 2000 pixels is optimal.
Your image is too big? Our preferred solution for reducing an image size is to use an online image resizing tool such as ResizeImage.net for JPEG, PNG or GIF images or IloveIMG for SVG images (you can also convert your SVG image to JPEG with IloveIMG). Here is how to use ResizeImage.net: Go onto the website and upload your image. Then follow the steps: step 4 will enable you to set a new size for your image.
Once you are done you can download your resized image. (Use the same principle for IloveIMG): And you are done! (The tool shows you your old image size compared to the new one.)
Additional notes:
- If you work on editing software such as Photoshop or Illustrator, you can choose your image size at the beginning or when you save/export your project.
- If you are familiar with coding, and are not using a CMS system, you change the image size in the html code. This is what you would be looking at changing in this case:
<img src=”images/myimage.png” width=“…” height=“…” alt=”…”>
Have you resized your image to the advised size but it still takes up too much space? We are not out of options (yet), follow step three and compress it!
3. Compress your image
As mentioned above: another way to optimise your image is to compress it. Here is what compression does: it encodes your image by removing or grouping certain parts of the file in order to reduce its size (which will also free disk space on your computer because the storage of the compressed image is lighter).
If you want to compress your image, you can simply use one of these online tools:
TinyPNG which is specific for images in PNG format,
Optimizilla for PNG and JPEG formats,
Compressor.io for JPEG – PNG – GIF – SVG
Similarly to what we have seen above with ResizeImage.net, each of these websites has a very simple interface and permits you to upload your image onto it and download your compressed image by the end of the process. It should take you a couple of minutes at most and can reduce your file up to 80%!

VIDEOS
One of the most engaging way to absorb a message is through a video. Videos talk to the visual parts of our brain, bring dynamism into the game and can trigger emotions fairly easily. However, we are focusing on optimisation and the whole point is not “are videos great?” but “is it smart to have videos on my website?” We advise: be careful!
Even optimised videos are generally heavy and don’t do much for your website speed / SEO performance. Autoplay videos, which many big companies like to use on their landing page, cause different problems: besides making the loading time longer, the user hasn’t much power to decide whether they want to watch the video or not. This is important as the video could use a great amount of their data or start playing sensitive content in a public place.
At the end of the day, it is a case by case scenario and it is up to you to decide whether having a video on your website is a good strategic move or not. With that being said, here are the main steps for optimising a video:
1. Choose the right video format
For videos, just as for images, the first thing to pay attention to for web optimisation is the format of the file. The file formats we advise you to use for your website are MP4, MOV or AVI. These are readable by most players and give a sufficient quality image without being too large. If your video is saved in one of the above formats, go ahead and:
2. Share your video the right way!
Unlike for images, the next step to think about for videos is how to share them with your audience. We want our users to access the video via our website. There are two ways to do this: uploading the video onto your website or uploading it to a hosting platform such as YouTube or Vimeo.
Uploading the video on your website takes up a lot of space. The only argument we find in favour of this method, is that it is safer than giving an external platform any ownership of your content. However, unless your content is highly sensitive, we strongly recommend you not to do upload videos straight to your website, but rather embed your video!
Uploading your video on YouTube (the 2nd biggest search engine worldwide), will help you make your content accessible beyond your website. YouTube works with its own algorithms and promotes your content to an audience who has been searching for or watching related or similar content.
If you use a CMS system such as WordPress, you can simply upload the video link onto your website.

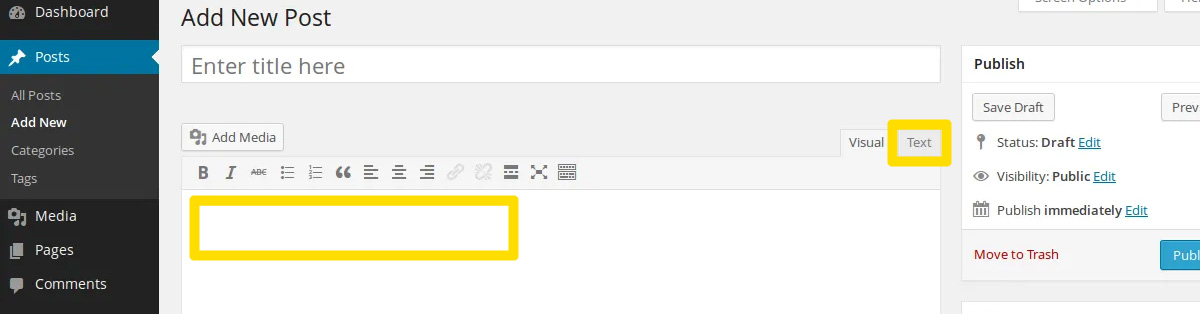
In “Add New Post”, go to “Text” and Copy/Paste the url of the YouTube video that you want to share. When published, this will automatically appear as a preview and will link to the YouTube video.
Additional thoughts:
- It is completely possible for you to share YouTube videos on your website that you have not created. It can be interesting to have links to related content, as long as the content is more/as popular as yours.
- If you have created the video and posted it on your own channel, make sure that your channel is attractive: use an appropriate profile picture, fill out its description (keywords) and make sure older content is relevant and good quality. Reviewing your channel is beneficial: an optimised profile will boost your reach and leave a better impression on the intended audience.
In case you don’t have a CMS system like WordPress, you can embed the video into your html code. Therefore, on YouTube
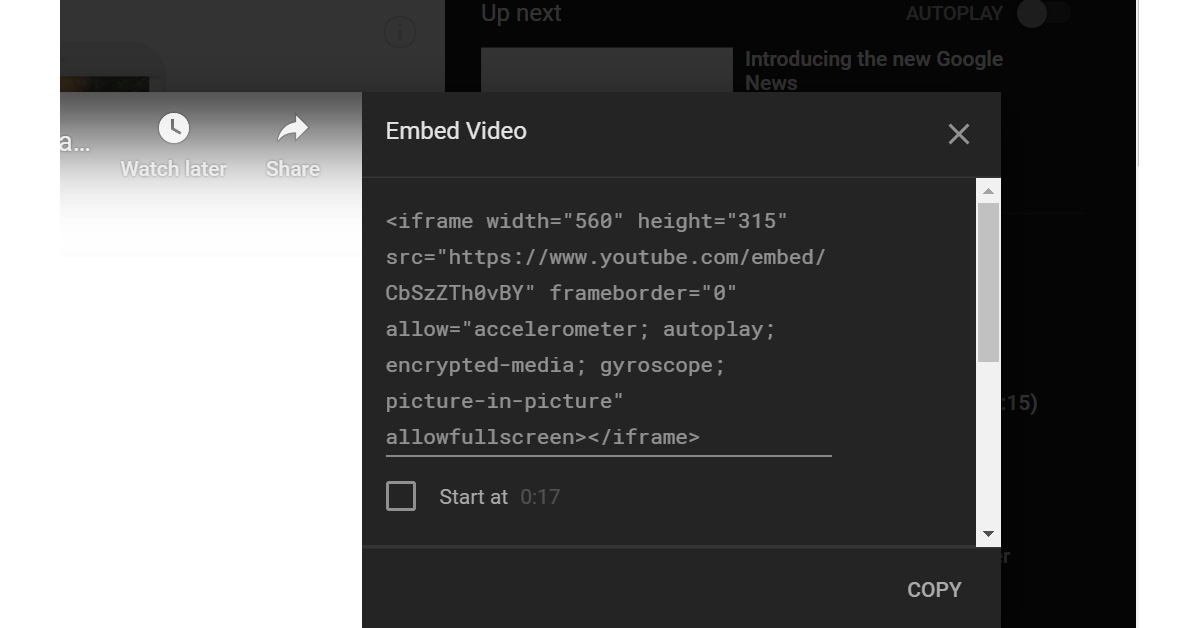
Click “share” > “Embed”

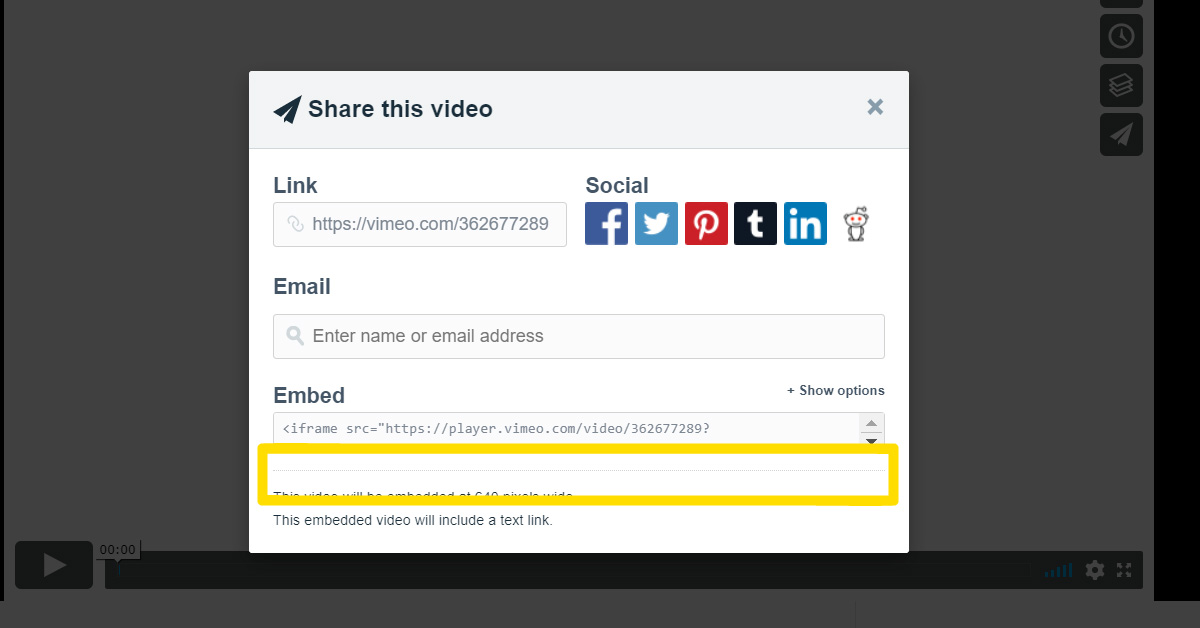
And copy-paste the code snippet into your webpage’s code. For Vimeo, the same principle applies. Click “Share” > “Embed”. It will look like this:

If you are unsure about whether to use YouTube or Vimeo, we recommend you have a look at this more detailed comparison.
PDF FILES
Having a PDF file on your website is a great way to reinforce your credibility, expertise and brand identity. Sharing content that gives your readers added value, can be done easily through PDF “White Papers”.
A white paper is a document that is at least six pages long, addresses a particular topic and answers a problem in a structured way. White papers are often offered for download and require the user to access them by giving out their email address. This technique is great for data collection, as long as you have the resources to properly use the data. (Learn more about white papers here). PDF files can serve more purposes and can be used for sharing texts, books you’ve written, designs, guides, map itineraries and much more.
No matter what your content is about, the PDF format is a global standard today. The main benefit in using it rather than another file format such as Word, is their universality. If shared electronically, a pdf file will retain all the elements of its original formatting. (PDF files can also be made secure, they work with many other programs and are shareable in the cloud).
While a pdf file will retain the layout of any document, using pdf files brings up the questions of whether your text and images are optimised.
In a nutshell this means:
1. Make sure to follow the basic pdf optimisation rules
The elements your pdf is composed of matters! We listed the 4 main points for you to follow in order to optimise your pdf’s content:
- Use a title that contains your main keywords and describes the document
- If your pdf contains text, apply the rules of web writing: many users will want to read your pdf online without printing it
- If your pdf contains images, make sure that they are not too big, this could lead to the document taking way too much time too load
- Use links in the pdf, directing readers to your website and vice versa
Once you have met these requirements, you can compress the pdf file.
2. Compress your pdf file
On the same principle as images, pdf files can be compressed to reduce their size (and their loading time).
We want to share two simple ways to compress your pdf with you:
- Use an online PDF compression tool like ILovePDF (which works just like the compression tool for images).
- Download and use a Chrome extension for PDF compression such as Smallpdf.com. This solution should be used if you don’t want an external website to use your file.
3. Share your PDF
The last step to consider before publishing your pdf file is how you will share your file. Just as for videos, you can choose between two different techniques: embedding a PDF file into your website’s html code or uploading it onto your website.
Embedding the file is an option that many people ignore. It will enable your users to view your file without opening a new window or downloading the pdf.
If this is what you are looking for and you are using WordPress, you can use a plugin called PDF Embedder. It is easy to use: all you have to do is:
- Setup the plugin.
- If you are using the Classic Editor, create a new post (or open one), click on >Add Media Button, upload your PDF file and click on >Insert into Post.
Of course, you can also upload the PDF file. Without embedding it, it will be inserted as a downloadable link. This is a good option if you want your users to keep a copy of your file.
Therefore simply upload it in >Add Media in a post.
As a final note, we advise you to keep a cool head when uploading new images, videos or pdf files onto your website. Small details can have a great impact on SEO and user experience, and doing everything by the rules often bears fruit. Many online tools shorten and simplify the process.
Get in touch with us if you need a hand with your digital marketing.